環境設定
$ ruby -e "$(curl -fsSL https://rawgithubusercontent.con/Hombrew/install/master/install)" //安裝homebrew
$ curl -L https://get.rvm.io | bash -s stable --ruby //使用RVM安裝Ruby
$ ruby --version //2.0.0
$ cd Blog //mkdir Blog在你要的位置.
$ git clone git://github.com/imathis/octopress.git$ cd octopress
$ gem install bundler
$ bundle install
$ rake install
$ rake preview
就會在你本機開一個port 4000的web server起來,開瀏覽器起來輸入http://127.0.0.1:4000/可以看到畫面如下:

將 Octopress 發布到 Github Pages
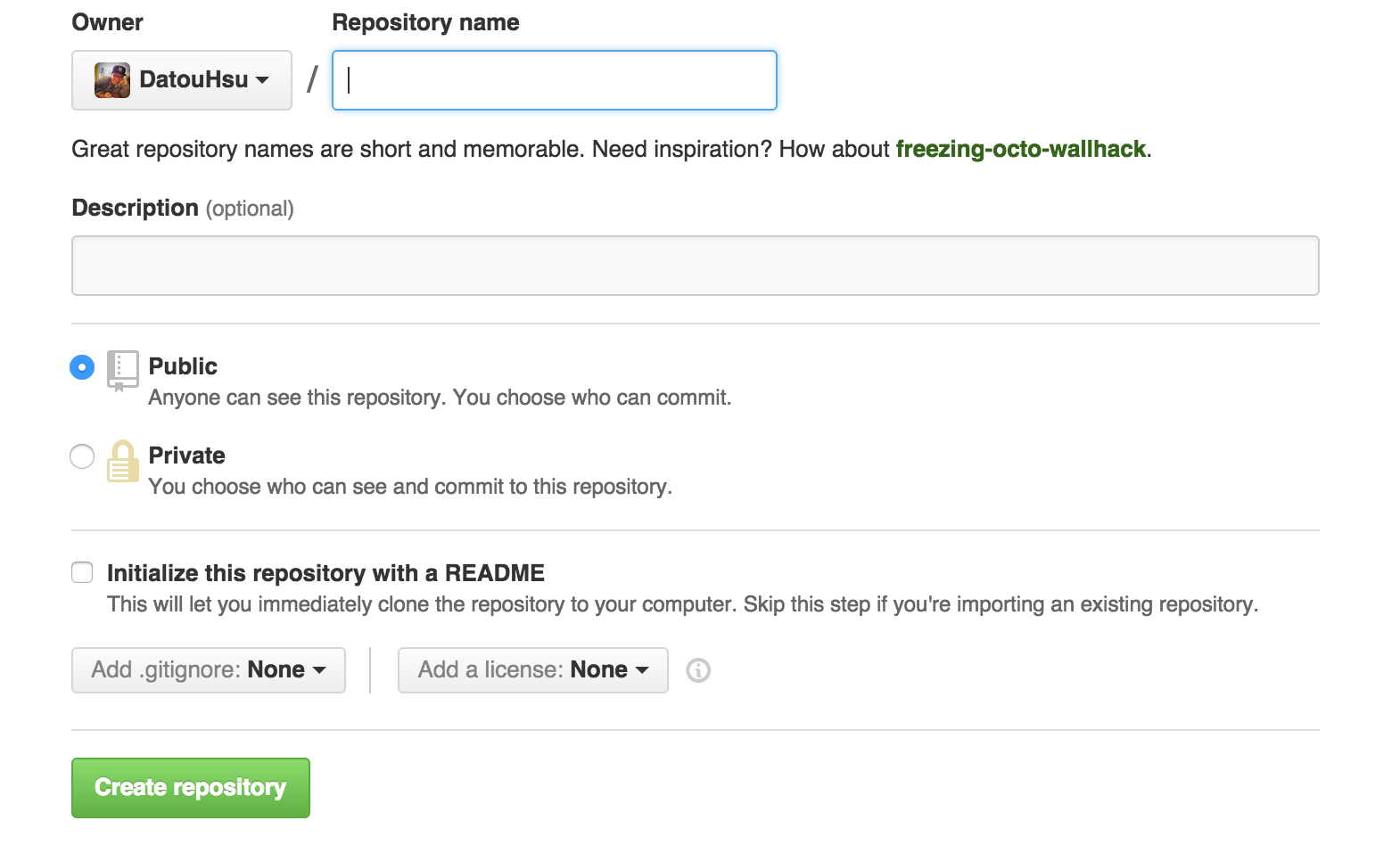
在Github中建立一個新的repository如下,在Repository name中輸入Username.github.io,輸入完選Create repository.會得到一串網址.
接著輸入
$ rake setup_github_pages寫文章:
$ rake new_post[How-to-install-octopress] //每篇文章就是一個markdown檔,需要放在source/_posts底下.
mkdir -p source/_posts
Creating new post: source/_posts/2015-07-03-how-to-install-octopress.markdown把markdown轉成靜態html檔案了:
$ rake generate
$ rake deploy //發佈到github
//向github提交更新
$ git add .
$ git commit -m 'first commit'
$ git push origin source
參考網址:
http://shengmingzhiqing.com/blog/setup-octopress-with-github-pages.html/
http://blog.eddie.com.tw/2011/10/11/how-to-install-octopress-on-heroku/
沒有留言:
張貼留言